Navigate easier through SharePoint with Image Maps
SharePoint has improved massively lately with top navigation, left Nav with favorite and recently visited sites plus the mega menus.
Thanks to MVP Daniel Anderson I also know since today that you can show and hide your navigation in your SharePoint Team site.
Looks good so far – we could be happy now!
No, I still like to use and create visuals like MindMaps (my favorite choice is Mindmeister) not only for brainstorming and collaboration but also for navigation. I use it a lot and store links. SharePoint does not really help us to add hyperlinks to these exported images which we share after a workshop.
So I checked the market for Image Maps Tools and found this solution by Apps 365 which I would like to explain how it works.
Installation & Configuration
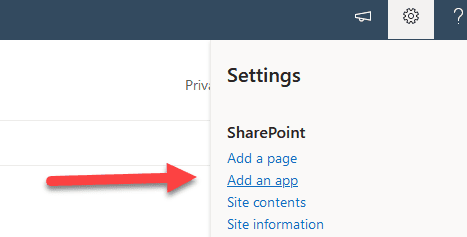
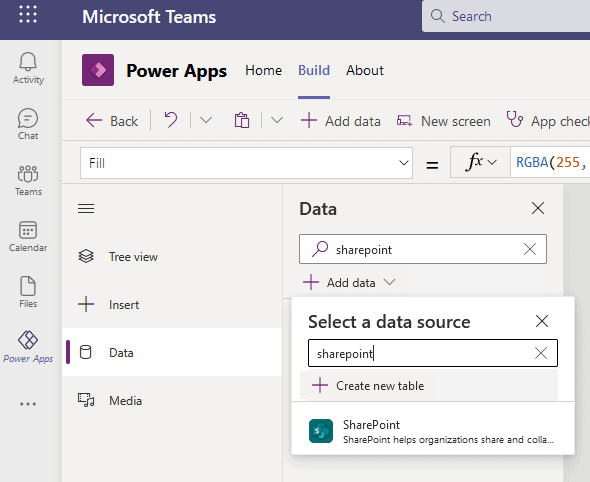
You create Modern SharePoint Site and add an App

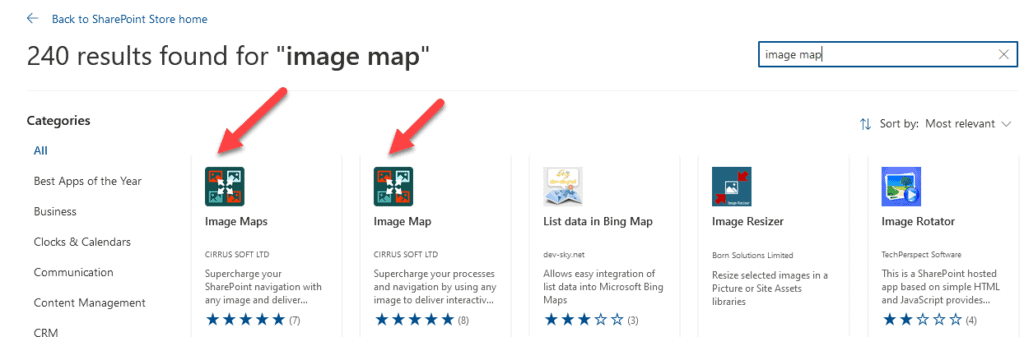
In the SharePoint App Store (Modern, not classic) you search for “Image Map” and find these 2:

- Image Maps is the Builder
- Image Map is the WebPart based on SPFx (yes, the SPFx from Microsoft`s Principal Program Manager Vesa Juvonen – who emphasized that Apps 365 Image Maps Tool is listed at Top 10 most widely used SharePoint Apps globally.

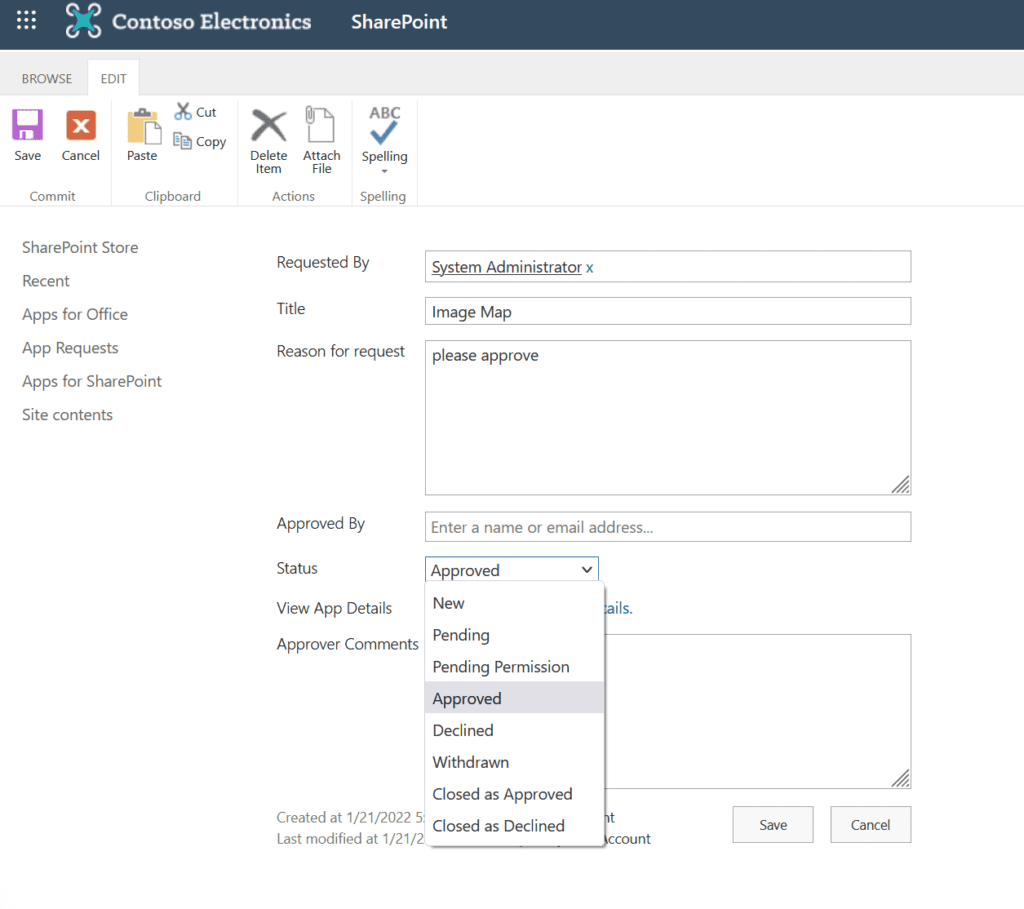
You might need to request these Apps to your IT in an approval workflow, your SharePoint Admin is going to be informed by email and can approve it easily. I have noticed that it makes sense to switch to classic Approval Center in SharePoint, it was not visible in the modern version.


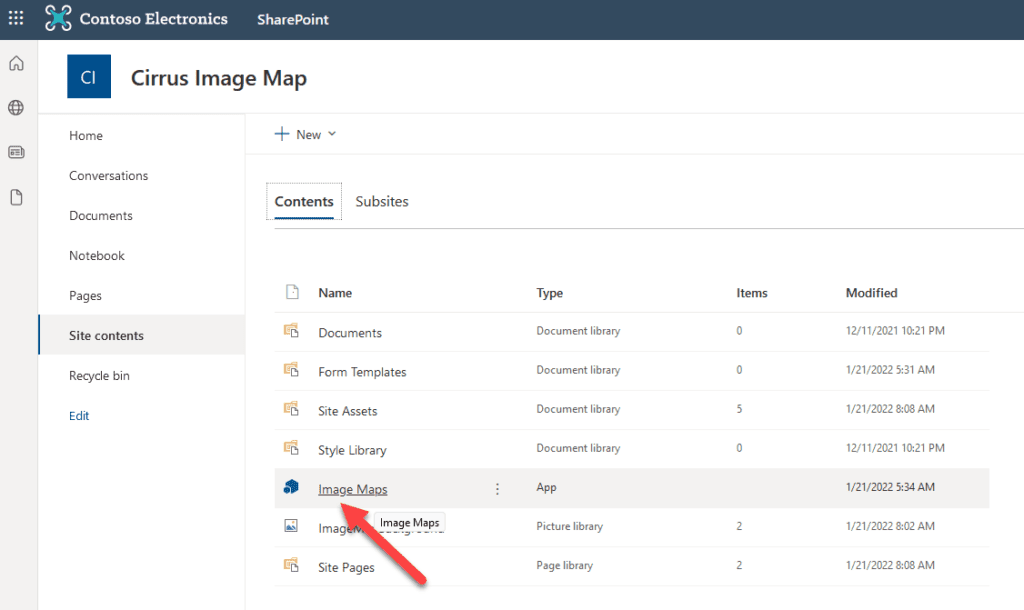
Now the App “Image Maps” (with “s” – the Builder App, not the WebPart) can be found in the Site Contents of your SharePoint Site:

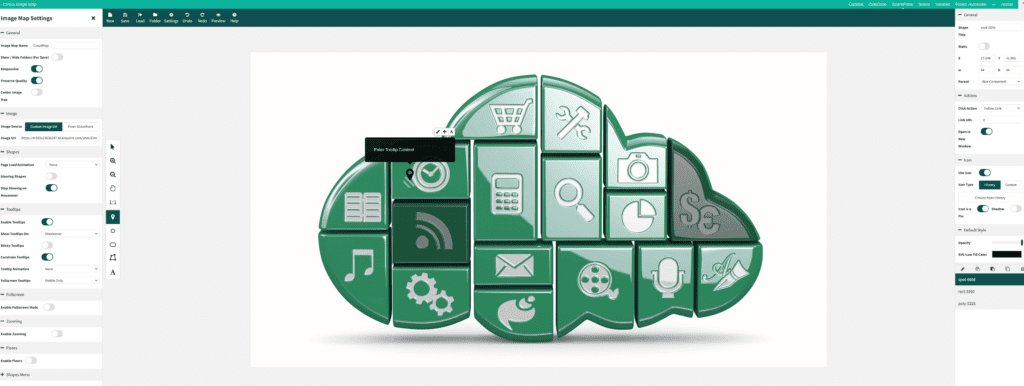
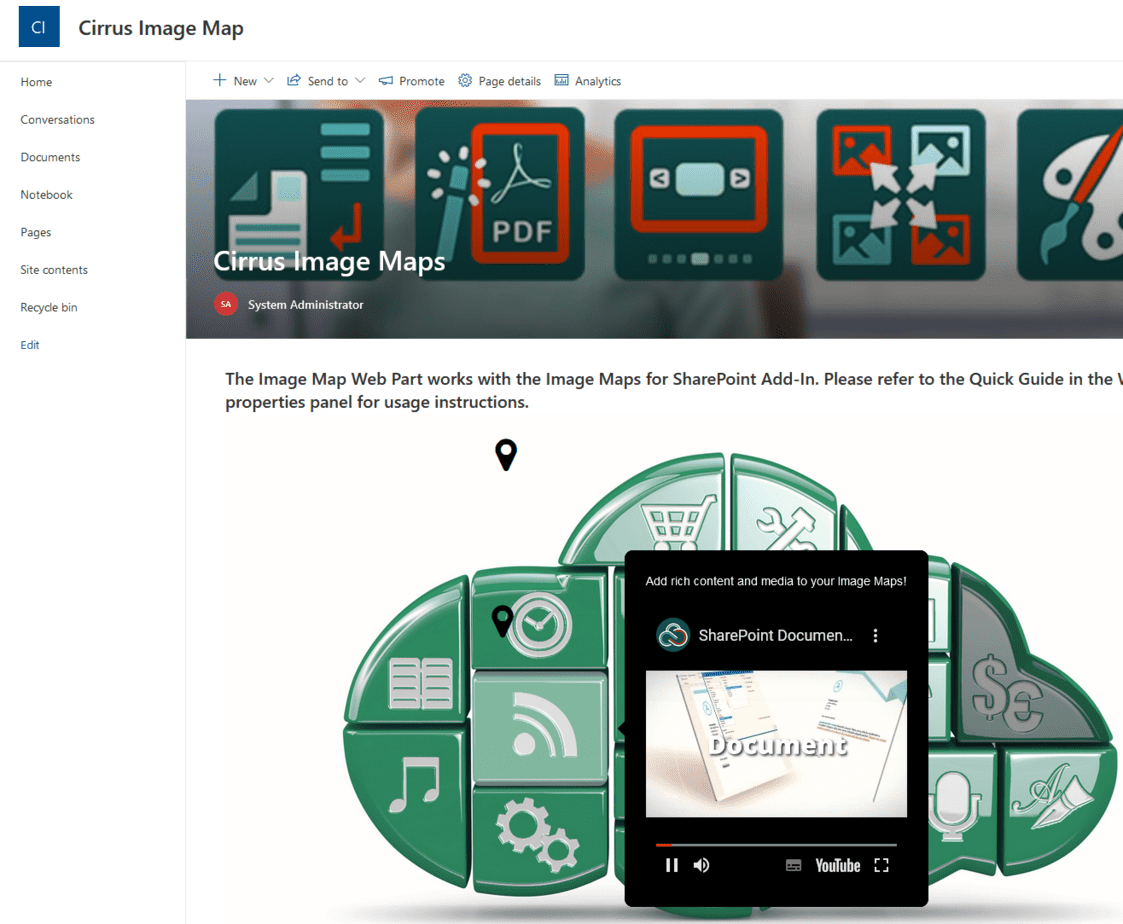
Voilà – now you are entering the world of Image Map Builder Tool!
This screenshot shows how rich the capabilities are to transform your images into an image map with advanced navigation

Features
- Advance Drag-and-Drop editor
- Responsive and optimized for touchscreen
- Image Map WebPart to insert into ant SharePoint Page
- Polygon, Icon, Rectangle and Ellipse shapes
- Read tooltip content from SharePoint List
- Multiple Floors
- Import SVG
- Draw text
- Font awesome icon library
- Connected Shapes
- Zooming Capability
- Run script on shape click
- Custom Tooltip Position
- Image Backgrounds
- Menu
- customer support (I talked to them today, they are very friendly and my Teams meeting helped to answer my question)
Using the Image Maps WebPart
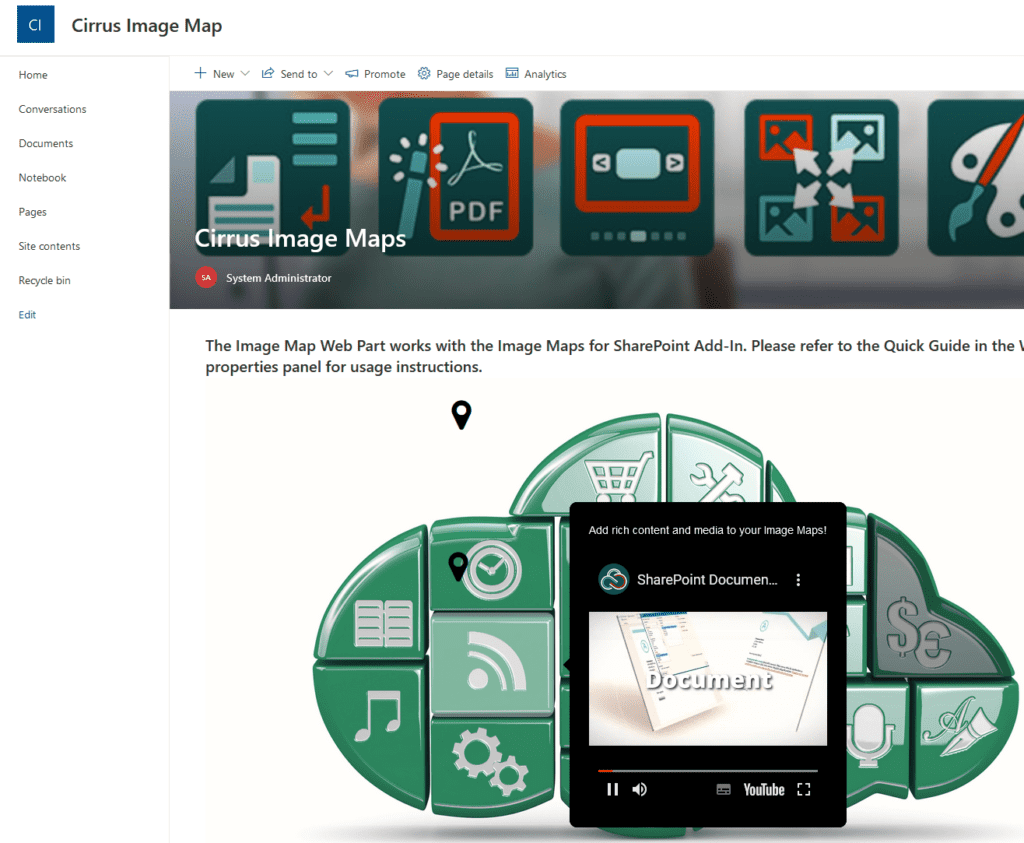
here is one nice example which shows how you can use it:
It is not only about inserting hyperlinks and URLs, you can also embed YouTube Videos, add Tool Tips and much more

Video Review
Final thoughts
Navigation through SharePoint can be easy and not every single users can modify SharePoint Navigation to his or her needs – which is a good thing!
Nevertheless there is a need for custom and visual navigations and Image Maps are designed for it. We as Human Beings are visual people and learning can be improved significantly when using diagrams, visuals and images. So why not adding URLs to it to enrich the experience.
Get a free 14 days trial of Apps 365 Image Maps for SharePoint here







One Comment